10 UX tips om jouw website te verbeteren
Onlangs heb ik de cursus Smart Interface Design Patterns van Vitaly Friedman afgerond. Een erg nuttige cursus, naar mijn mening. Door deze te voltooien heb ik enkele nieuwe inzichten opgedaan over UX (user experience). Er werden veel praktijkvoorbeelden behandeld en elk apart onderwerp bevatte een handige checklist. In deze blog deel ik enkele UX tips vanuit de cursus met jou, zodat jij ook jouw website daarmee kunt verbeteren!
1. Aanklikbare elementen op mobiel
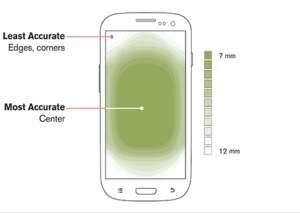
Gebruikers zullen soms ergens op willen klikken en daarbij per ongeluk op iets anders klikken. Dit zorgt voor frustratie en komt vooral op mobiel voor. Mobiele schermen zijn kleiner dan desktopschermen en hierbij worden de vingers gebruikt in plaats van een muis. Op mobiel is het daarom extra belangrijk om ervoor te zorgen dat elementen makkelijk aangeklikt kunnen worden. Het helpt hierbij om elementen die verder van het midden staan extra groot te maken, omdat daarbij eerder verkeerd geklikt wordt dan bij elementen in het midden.

Gebruikers klikken minder precies bij de randen van een mobiel scherm dan in het midden. Bron: https://www.uxmatters.com/mt/archives/2017/03/design-for-fingers-touch-and-people-part-1.php
2. Actie uitvoeren en terugdraaien op dezelfde plek
Wanneer op een element geklikt wordt om een actie uit te voeren, zoals het openen van een menu, dan moet het terugdraaien van die actie op precies dezelfde plek gedaan kunnen worden. Dit houdt dus bijvoorbeeld in dat een “menu openen”-icoontje en een “menu sluiten”-icoontje op dezelfde plek staan. Ook dit voorkomt misklikken en zorgt ervoor dat er minder met de muis of met de vinger op en neer gegaan hoeft te worden.
3. Geen hamburger menu op desktop
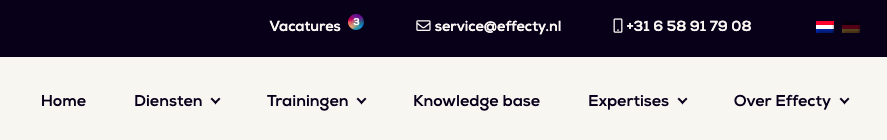
Het is meestal niet aan te raden om een hamburger menu op desktop te gebruiken. De navigatie wordt hierdoor verborgen én de menu-items kunnen niet in één oogopslag duidelijk maken waar de website voor bedoeld is, zonder eerst te moeten klikken. Beter is om de menu-items direct in de header zichtbaar te maken. Houd er wel rekening mee dat het voor jouw website belangrijk kan zijn om een zo rustig mogelijke uitstraling te hebben. Als de website er een stuk mooier op wordt wanneer een hamburger menu gebruikt wordt en je het ervoor over hebt om iets in te leveren op gebruiksvriendelijkheid, dan is een hamburger menu alsnog te overwegen.

Op onze desktop site wordt geen gebruik gemaakt van een hamburger menu en zijn alle menu-items dus direct zichtbaar.
4. Aantal resultaten bij filteren
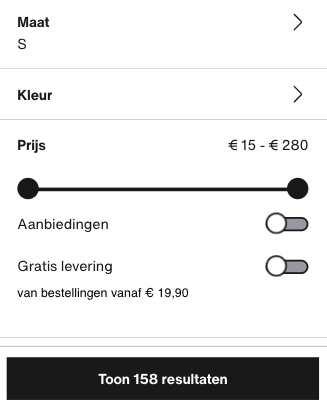
Bij het filteren van bijvoorbeeld producten wordt er vaak een knop getoond om de ingestelde filters daadwerkelijk toe te passen. Hierbij is het handig voor gebruikers als het aantal resultaten dat verschijnt na klikken op de knop in de tekst van de knop gecommuniceerd wordt. Zo weten gebruikers alvast wat ze kunnen verwachten. Misschien willen ze naar aanleiding van het aantal resultaten zelfs eerst nog meer filteren voordat ze de resultaten gaan bekijken.

Op de mobiele site van Zalando is in de knop om de filters toe te passen het aantal resultaten te zien.
5. Groot menu niet openen bij hover
Soms heeft een website een groot, uitgebreid menu nodig. Zo’n menu neemt veel ruimte in beslag op het scherm. Het is daarom belangrijk dat dit alleen geopend wordt als je zeker weet dat de gebruiker dat wil. Een groot menu kan dus meestal beter niet bij hover geopend worden, maar pas bij een klik op het overkoepelende menu-item. Op die manier wordt de kans kleiner dat het menu per ongeluk geopend wordt en in de weg zit. Let er wel op dat het overkoepelende menu-item dan geen link kan bevatten. Als die link wel nodig is, zal die ook nog in het uitgeklapte menu gezet moeten worden.
6. Sticky vergelijkingstabel koppen
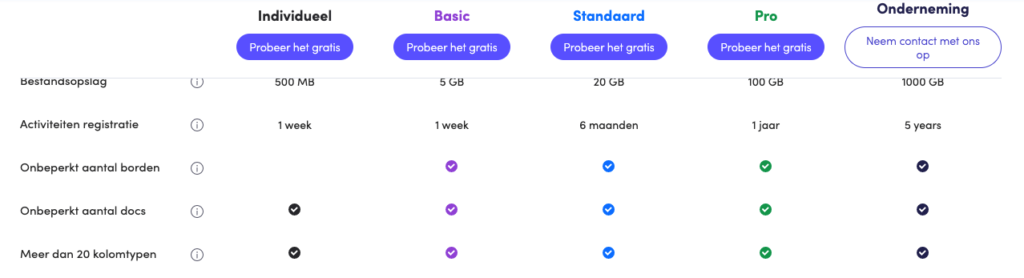
Vergelijkingstabellen bevatten soms erg veel rijen. Het is dan vervelend om steeds naar boven te moeten scrollen om de koppen van de kolommen te zien. Een geschikte oplossing hiervoor is het sticky maken van die koppen. Zo zijn ze altijd in beeld en kun je gemakkelijker vergelijken tussen verschillende abonnementen, diensten of producten.

Op de tarieven pagina van Monday zijn de abonnementen eenvoudig te vergelijken dankzij de sticky koppen bij de tabel.
7. Liever geen infinite scroll
Er zijn verschillende opties om vele verschillende producten in één overzicht te tonen. Paginatie wordt het vaakst gebruikt. Hierbij worden de producten over pagina 1, pagina 2, pagina 3, etc. verdeeld. Een andere optie is om alle producten op dezelfde pagina te zetten en een “Laad meer”-knop onder de zoveel rijen producten te zetten, waarmee steeds de nieuwe rijen producten ingeladen kunnen worden. De producten worden dus niet allemaal direct ingeladen, want dan zou de pagina direct erg lang zijn. Infinite scroll is de derde optie. Ook hierbij staan alle producten op dezelfde pagina, maar de producten worden steeds automatisch ingeladen wanneer gescrold wordt. Nadelen hiervan zijn dat de gebruiker hierdoor minder controle heeft over het aantal producten dat op de pagina staat, het lastig bij te houden is welke producten al bekeken zijn en de footer niet te bereiken is. Om deze redenen is het gebruik van infinite scroll in de meeste gevallen af te raden.
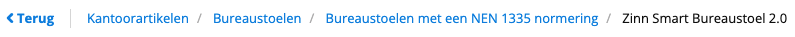
8. Broodkruimelmenu tonen
Als een website drie niveaus of meer heeft wat betreft hoe diep pagina’s in de structuur zitten, kan die structuur lastig te begrijpen worden voor gebruikers. Het helpt hierbij om een overzichtelijk menu te hebben dat altijd makkelijk te bereiken is. In aanvulling hierop is ook aan te raden een broodkruimelmenu te implementeren. Dit is de ‘extra’ navigatie die het liefst linksboven staat. Hierbij moet te zien zijn welke bovenliggende pagina’s er zijn. Zo kunnen gebruikers een beeld vormen van hoe diep ze in de website zitten.

Het broodkruimelmenu op de site van Coolblue zorgt ervoor dat de structuur van de site eenvoudiger te begrijpen is.
9. Afbeeldingen previews in carousels
Carousels zijn een populaire oplossing om veel afbeeldingen op een pagina kwijt te kunnen. Hierbij wordt een deel van een afbeeldingengalerij direct getoond en is naar andere afbeeldingen te navigeren door bijvoorbeeld op een pijltje naar links of naar rechts te klikken. Het is goed voor de betrokkenheid met de website als er meer dan één afbeelding bekeken wordt. Dit wordt echter lang niet altijd gedaan. De kans is kleiner dat er meer afbeeldingen bekeken worden als er geen kleine of afgekapte previews van de andere afbeeldingen dan de ‘uitgelichte’ afbeelding direct te zien zijn. Het wordt sneller over het hoofd gezien dat er nog meer afbeeldingen zijn. Zorg daarom dat er wél altijd ook andere afbeeldingen in beeld zijn.
10. Geen automatische carousels
Wat ook aan te raden is bij het gebruik van carousels, is om deze niet automatisch van afbeelding te laten wisselen. Bij het gebruik van een automatische carousel wordt er namelijk veel controle bij de gebruikers weggehaald. Bovendien grijpt de beweging die hierbij plaatsvindt erg de aandacht. Die aandacht kan vaak beter gefocust worden op een stuk tekst of op een belangrijke knop. Gebruik daarom liever alleen handmatige carousels. Ga je toch voor een automatische carousel? Stop het automatisch wisselen van de afbeelding dan als er interactie met de carousel plaatsgevonden heeft.

De beoordelingen carousel op de site van Hof van Zeeland laat de beoordelingen niet automatisch wisselen, waardoor onnodige afleiding voorkomen wordt.
Neem contact op met ons
Wil je nog meer tips over UX? Neem dan gerust even contact met ons op! Hoe beter de UX op je website, hoe tevredener je klanten met je site zullen zijn en hoe meer omzet je daaruit zult halen.