Test je website navigatie met de trunk test van Steve Krug
Het is erg belangrijk voor de gebruiksvriendelijkheid van je website om de navigatie goed in orde te hebben. Soms is het lastig te bepalen of dit al het geval is of niet. In dat geval redt de trunk test jou uit de brand. Deze handige test is bedacht door Steve Krug en wordt beschreven in zijn boek “Don’t Make Me Think”. Lees verder om alles over de trunk test te weten te komen!
Het doel van de trunk test
Op elke webpagina is normaal gesproken altijd wel iets qua navigatie mogelijk, in welke vorm dan ook. De trunk test helpt je om te bepalen of die navigatie duidelijk genoeg is en waar juist nog verbeterpunten zitten. Het is erg belangrijk om hier genoeg aandacht aan te besteden, zodat je ervoor zorgt dat gebruikers zich comfortabel voelen op jouw website.
Het idee van de test is dat je je moet voorstellen dat je in de kofferbak (“trunk”) van een auto bent gegooid en niet weet waar je terechtkomt. Wanneer je ergens stopt, moet je kunnen bepalen waar je bent. Dit is vergelijkbaar met bijvoorbeeld het landen op een pagina via Google. Ook in zo’n geval weet je niet direct op wat voor pagina je terecht bent gekomen. Maar dit moet wel snel te achterhalen zijn. Beantwoord daarom de onderstaande vier vragen om te bepalen of een webpagina slaagt voor Steve Krug’s trunk test.
Vraag 1: Waar ben ik?
Je moet kunnen zien op welke website en ook op welke pagina van die website je zit. Anders kun je lastig bepalen of dit is wat je zoekt. Kost dat te veel moeite, dan zullen veel mensen direct afhaken en naar een andere website gaan. Dit worden “bounces” genoemd. De eerste vraag van de trunk test is ook een belangrijk onderdeel van de five second test. Focus je onder andere op de volgende elementen om deze vraag te beantwoorden:
- Het logo
- De huisstijl
- De paginatitel

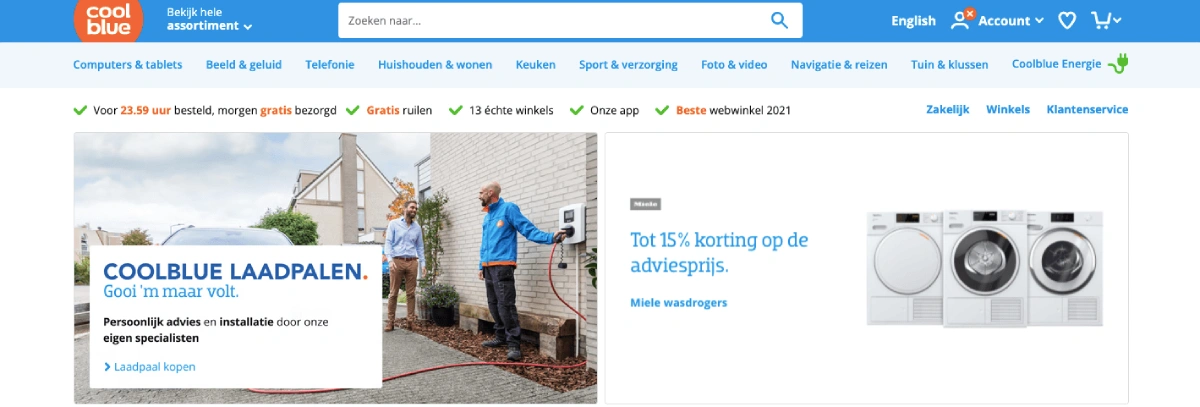
Bij Coolblue is makkelijk te zien dat je op de website van Coolblue zit door het logo linksboven en het blauw en oranje kleurgebruik.
Vraag 2: Hoe ben ik hier gekomen?
Als je weet op welke pagina je zit, betekent dat nog niet automatisch dat je ook weet hoe die pagina in de structuur van de website valt. Als je een niveau hoger wilt gaan in die structuur, moet dit makkelijk kunnen. Dit is vooral belangrijk bij websites met relatief veel verschillende pagina’s en een ingewikkelde informatiestructuur. Je krijgt bonuspunten als je er ook voor zorgt dat een pagina goed aansluit bij de wijze waarop de pagina bereikt is. Wanneer er bijvoorbeeld op een Facebookadvertentie geklikt is, is het aan te raden de communicatie op de pagina goed aan te laten sluiten bij de communicatie in de advertentie. Kijk naar onder andere de volgende elementen voor vraag 2 van de trunk test:
- Het broodkruimelmenu
- De URL
- Teksten

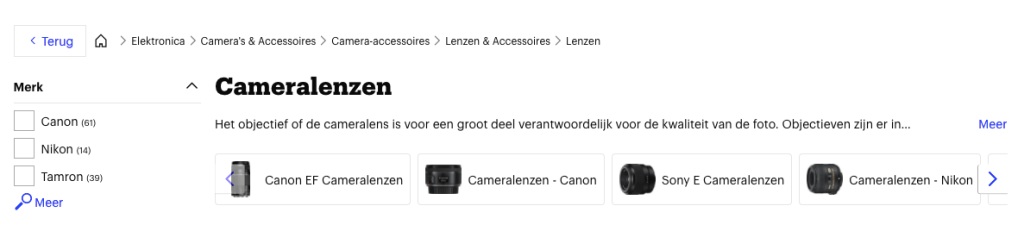
Op de website van bol.com zie je linksboven altijd hoe je vanuit een erg brede categorie (“Elektronica”) bij de huidige categorie producten (“Lenzen”) komt, door middel van het broodkruimelmenu.
Vraag 3: Wat kan ik hier doen?
Als het goed is, heeft elke pagina op je website ten minste één doel, of functie. Zo kan een pagina bijvoorbeeld sturen op een doorklik naar een andere, dieperliggende pagina of op een directe conversie, zoals een aankoop of een offerte aanvraag. Het is belangrijk om duidelijk te communiceren wat het doel van een pagina is. Op die manier weten gebruikers wat er van ze verwacht wordt en is de kans groter dat ze hun websitebezoek verder doorzetten. Om vraag 3 van de trunk test te beantwoorden, kijk je onder andere naar de volgende elementen:
- Buttons
- Hyperlinks
- Teksten

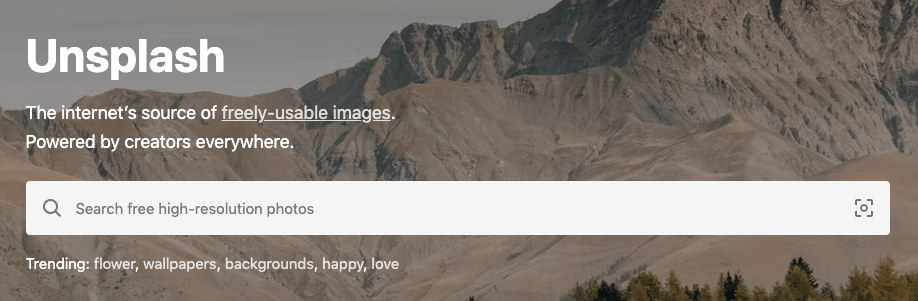
Bij Unsplash zie je op de homepage direct dat je naar afbeeldingen kunt zoeken, dankzij de duidelijke en opvallende zoekbalk.
Vraag 4: Waar kan ik heen gaan vanuit hier?
Naast dat een pagina een doel moet hebben, moeten er ook links naar andere pagina’s zijn. Soms gaat dit mooi samen, omdat je misschien stuurt op een conversie en die conversie op zo’n andere pagina plaatsvindt. Als mensen zich nog verder willen oriënteren, moeten daar echter ook mogelijkheden voor zijn. Link daarom naar belangrijke gerelateerde pagina’s. Houd er wel rekening mee dat er bij te veel verschillende links keuzestress kan ontstaan. In het geval van een zeer specifieke landingspagina kun je overwegen maar naar één andere pagina te linken en zelfs het menu weg te laten. Let bijvoorbeeld op de volgende elementen om vraag 4 van de trunk test te beantwoorden:
- Buttons
- Hyperlinks
- Het menu

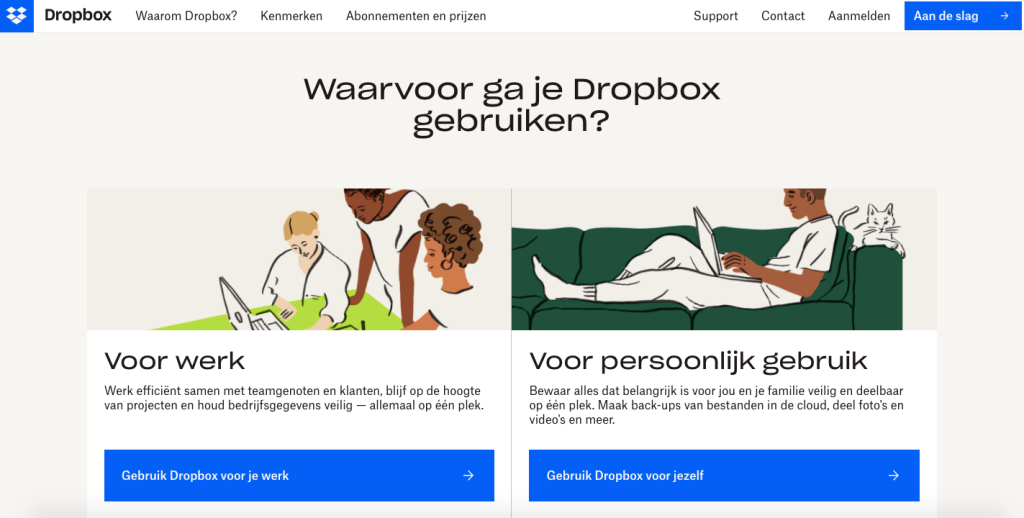
Op de site van Dropbox zijn de menu-items erg duidelijk en worden verschillende doelgroepen mooi op weg geholpen naar de voor hun relevante pagina’s.
Aan de slag met de trunk test
Het is gemakkelijk om zelf de trunk test eens uit te voeren. Je kunt hier echter ook participanten voor inzetten, om waardevolle feedback vanuit je doelgroep te verkrijgen. Of misschien heb je de test al uitgevoerd, maar weet je niet hoe je je pagina’s precies moet gaan verbeteren? Neem in beide gevallen gerust contact met me op! Ik help je graag uit de voeten.

