Een van de dingen waar vaak op gefocust wordt voor conversie-optimalisatie, is call-to-action buttons. Dat is ook niet zo raar, want een goede call-to-action button kan veel verschil maken. Bovendien is het vrij gemakkelijk om zo’n button aan te passen. Voorbeelden van call-to-action buttons zijn de “Bestel nu”, “Zoek en boek” en “Meld je aan” buttons die je vaak tegenkomt. In deze blog geven we je vijf tips om een goede call-to-action button te creëren, die jouw websitebezoekers aanzet tot converteren.
1. Gebruik een contrasterende kleur
Ten eerste moet een call-to-action button natuurlijk gezien worden. Je maakt de kans groter dat dit gebeurt door een opvallende kleur voor de button te gebruiken. En wat valt op? Contrast. Het is daarom aan te raden om bijvoorbeeld een gele button te gebruiken als er veel blauw op je site gebruikt wordt en een groene button als er veel rood op je site gebruikt wordt. In de button zelf is trouwens het contrast tussen de kleur van de button en de kleur van de tekst in de button ook erg belangrijk.

2. Gebruik de gebiedende wijs
Mensen houden van duidelijkheid en handelen vaak onbewust. Om deze redenen blijkt het meestal zo te zijn dat de tekst in een call-to-action button het best in de gebiedende wijs geschreven kan worden. Liever dus “Download brochure” in plaats van “Brochure downloaden”. Houd er wel rekening mee dat de tekst in de button niet te lang is. Het mag niet veel moeite kosten om de tekst te lezen.
3. Zet visual cueing in
Buttons worden meestal gebruikt om mensen naar een andere pagina te leiden. Men zal zich dan dus ‘bewegen’ naar die andere pagina. Om die ‘beweging’ extra duidelijk te maken, is het aan te raden om visual cueing in te zetten. Dit houdt in dat je met bepaalde signalen communiceert dat er inderdaad beweging/navigatie zal plaatsvinden. Hiermee leg je er extra de nadruk op dat een button ook daadwerkelijk een button is en dat dit is waarop geklikt moet worden om naar de volgende stap in het proces te gaan. Plaats een pijltje of een groter dan teken in je call-to-action button om visual cueing toe te passen.

4. Zorg voor duidelijke verwachtingen
Zoals ook al benoemd bij punt 2, is duidelijkheid erg belangrijk bij je call-to-action button. Maak niet alleen duidelijk wat er verwacht wordt van de websitebezoekers, maar ook wat zij kunnen verwachten nadat er op de button geklikt wordt. Wordt de bezoeker bijvoorbeeld gelijk naar de checkout gestuurd of wordt een product eerst in de winkelwagen geplaatst? En eenmaal in de checkout, welke stap komt er dan na de huidige? “Volgende” kan hier een te vage tekst zijn in de call-to-action button.

5. Plaats microcopy bij de button
Als laatste is het goed om microcopy bij call-to-action buttons te plaatsen, vooral bij ‘harde’ calls-to-action. Het kan namelijk soms een grote drempel zijn om op zo’n button te klikken. Verzeker de websitebezoeker ervan dat klikken de juiste keuze is door bepaalde garanties of unieke voordelen nog eens dicht bij de button te benoemen. Gebruik ook hiervoor maar weinig tekst, vandaar de benaming “microcopy”.
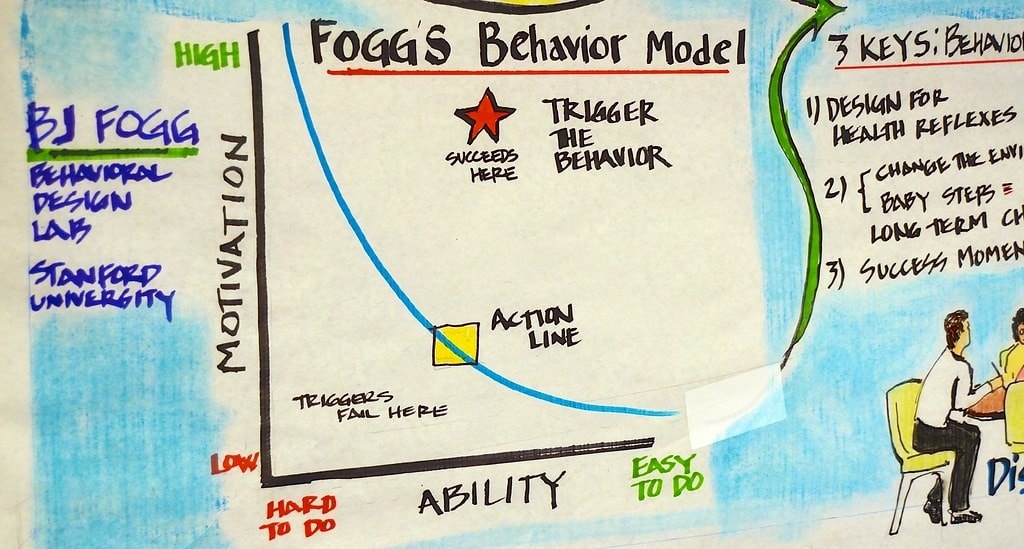
Meer leren over conversie-optimalisatie dan alleen hoe je de perfecte call-to-action button maakt? Neem dan eens contact met ons op! (Ja, ook dit is een call-to-action.) We leren je er graag alles over. Je kunt ook onze eerder geschreven blogs lezen. Vooral zijn blog over het Fogg Behavior Model zal je een goede basis geven qua kennis over conversie-optimalisatie.